Babylonjs 다뤄보기
WebGL Frameworks 경험해보기
Jun 25, 2022
들어가며
이전에 3D 모델을 사용하여 구현된 웹사이트들을 보며 이걸 어떻게 구현하는 걸까 하는 호기심을 갖게 되며 WebGL이란 기술을 알게 되었으며 그 WebGL을 좀더 가볍고 쉽게 접근할수 있도록 도와줄수 있는 프레임웍들이 여러가지가 있는데요 그중에서 제가직접 경험해본 Babylonjs 를 소개하고자 합니다.
WebGL 이란?
WebGL은 Web Graphics Library의 약자이며 웹에서 2D와 3D 그래픽을 렌더링하기 위한 로우 레벨 Javascript API 이며 OpenGL ES 2.0을 기반으로 브라우저 엔진에 내장된 HTML5 Canvas Element 위에 2D, 3D 그래픽을 그려줍니다.
사실 canvas는 처음부터 3D 그래픽을 렌더링하진 못했다고 합니다 처음에는 일부 위젯과 애플 운영체제의 애플리케이션에서 2D 그래픽 렌더링을 위해 공개되었으나 이후에 WebGL 등장 이후부터 3D 게임이나 고급 3D 그래픽 애플리케이션을 만들 수 있게 되었습니다.
Babylonjs 란?
HTML5를 이용한 Web rendering engine 으로 최근(2개월전) version 5.3.0 release 하였으며 web api를 직접 다루지 않아도 비교적 쉽게 3D 및 2D 그래픽을 다룰수 있게 도와줍니다. 최초 설립자가 마이크로소프트사 개발자들이며 2015년도에 컨퍼런스에서 공개하며 현재까지 꾸준히 기여중에있습니다.
빠르게 시작해보기
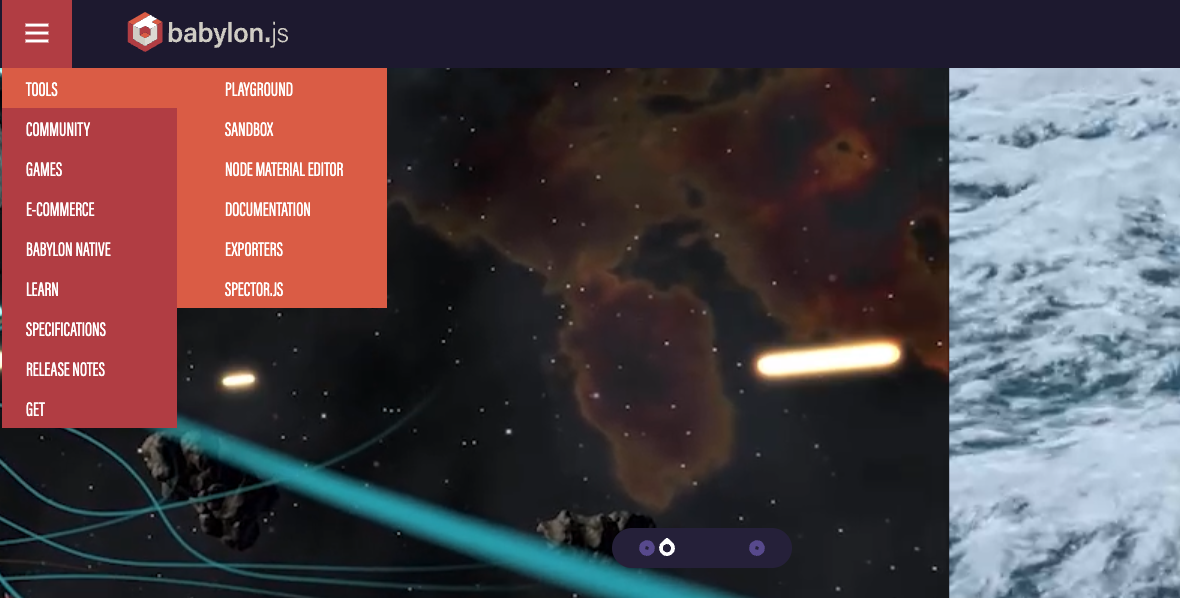
우선 가장 빠르고 쉽게 Baybylonjs를 경험해볼 수 있는 방법을 소개하려고 합니다.
Baybylonjs 공홈에 가보면 여러 가지 툴을 제공하고 있는데요 우선 그중에 playground를 클릭해 들어가 봅시다.


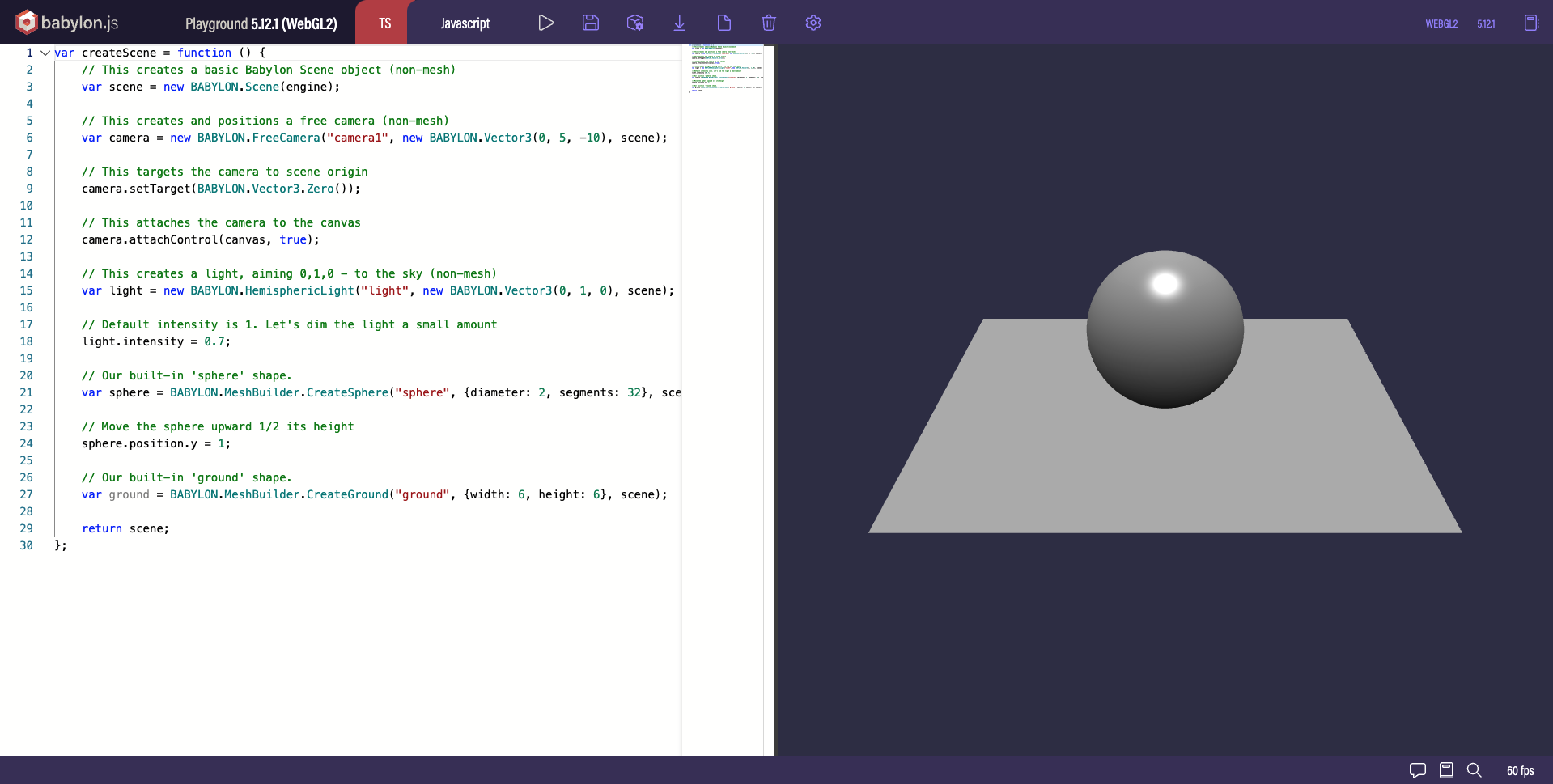
들어가면 바로 기본코드와 함께 이런 화면이 등장할 텐데요 여기서 직접 코드를(Javascript, Typescript 작성 가능) 작성해 자신만의 작업및 저장이 가능하며 저장시 url이 업데이트되어 해당 playground 에서 꾸준히 작업 진행이 가능한 정말 유용한 공간입니다.
이후 작성된 코드를 다운받아서 로컬 개발환경이나 웹사이트 및 서비스에 활용할수 있습니다.
// javascript
var createScene = function () {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
// This creates and positions a free camera (non-mesh)
var camera = new BABYLON.FreeCamera(
"camera1",
new BABYLON.Vector3(0, 5, -10),
scene
);
// This targets the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());
// This attaches the camera to the canvas
camera.attachControl(canvas, true);
// This creates a light, aiming 0,1,0 - to the sky (non-mesh)
var light = new BABYLON.HemisphericLight(
"light",
new BABYLON.Vector3(0, 1, 0),
scene
);
// Default intensity is 1. Let's dim the light a small amount
// light.intensity = 0.7;
// Our built-in 'sphere' shape.
var sphere = BABYLON.MeshBuilder.CreateSphere(
"sphere",
{ diameter: 2, segments: 32 },
scene
);
// Move the sphere upward 1/2 its height
sphere.position.y = 1;
// Our built-in 'ground' shape.
var ground = BABYLON.MeshBuilder.CreateGround(
"ground",
{ width: 6, height: 6 },
scene
);
return scene;
};
위는 가장 기본적인 실행코드 예시입니다.
공식 홈페이지 docs를 보시면 구성도 체계적이고 설명도 자세히 되어있는 편입니다(다만 영문만 있습니다…)
위에 나와있는 가장 기본적인 몇몇 구성요소를 설명하자면
var scene = new BABYLON.Scene(engine);scene은 말그대로 canvas에 렌더링될 장면을 생성하는 부분입니다.
var camera = new BABYLON.FreeCamera("camera1",new BABYLON.Vector3(0, 5, -10),scene);카메라는 scene이 생성되면 필수로 선언되어야 하는 요소입니다 예제코드의 카메라는 FreeCamera로 사용되었으나 docs를 보면 여러 카메라 구도를 사용할수도 있습니다.
(Vertor3은 x,y,z로 위치값을 지정해 주는겁니다.)
var light = new BABYLON.HemisphericLight("light",new BABYLON.Vector3(0, 1, 0),scene);light는 scence의 조명입니다 조명 역시 카메라와 마찬가지로 여러 종류가 있으며 위치값을 조절해 3D모델에 다양한 시각적 효과를 줄수도 있습니다.
BABYLON.MeshBuilder예제 코드에서는 MeshBuilder를 사용해 babylon에서 제공하는 구체나 그라운드 모델을 생성해줬지만 SceneLoader.ImportMesh를 사용하면 제작된 3D모델을 scene에 생성할 수 있습니다.
BABYLON.SceneLoader.ImportMesh("myModel", "https://assets.babylonjs.com/meshes/", "HVGirl.glb", scene)playground에서 자신만의 모델을 불러와 사용하고 싶다면 모델을 git저장소에 올려 해당url을 불러오면 가능합니다.
Sketchfab은 많은 3D모델을 제공 하고있으며 무료다운로드 할수있는 모델들도 많아 babylonjs를 사용해 3D모델을 불러오고 싶다면 참고하면 좋을것 같습니다.또한 이벤트를 주어 모델을 다양하게 컨트롤 또한 가능하며 애니메이션이 리깅 되어있다면 더욱더 동적인 효과도 기대할 수 있습니다.
공식홈페이지에 있는 sambagirl 이라는 샘플코드로 동작하는 화면입니다 wasd로 이동이 가능하고 b를 누르면 모델에 리깅된 애니메이션이 동작합니다Babylonjs는 이러한 기능들을 활용하여 웹브라우저에서 게임,전시,커뮤니티 등등 많은 서비스들을 사용자들로 부터 더욱더 시각적으로 풍부하게 경험할 수 있도록 도와줍니다.
마치며
WebGl이 등장한 시기는 다소 오래되었다고 생각하지만, 현재까지는 의외로 웹서비스 등에서 많이 활용되는 분위기는 아닙니다. 아무래도 성능 이슈라던가 고용량의 3D 모델을 불러와야 하는 부담 때문에 이전까지는 멀게만 느껴지는 기술이 아닌가 생각이 드는데 향후에는 WebGL기술을 활용한 어떤 서비스들이 나올지 기대해 봅니다.
포스팅 주제를 생각하며 고민이 많았습니다. 그룹원분들께 WebGl과 Babylonjs를 소개하는 글을 작성하고 싶었지만 저 역시 해당 기술에 크게 깊이가 있지 않아 과연 잘작성이될지 걱정이 되었습니다.
역시나 쓰고 보니 짧막한 소개 글 정도가 돼버린 것 같습니다…
다음 블로그 포스팅시기에 좀 더 관련 지식이 풍부해진다면 심화한 내용으로 한번 더 babylonjs에 대해서 소개해보겠습니다.